How To Remove Not Secure In Chrome 2018
Terminate Your Site From Showing "Not Secure" In Chrome Browsers
Google has been slowly pushing webmasters to make their websites HTTPS for a while. Over fourth dimension, they have incrementally increased only how aggressively they communicate HTTPS condition to users in Chrome browsers. Now, Google is marking HTTP sites as "not secure".

Last year, Google announced they would be rolling this out (along with a few other changes that accept quite come up to fruition notwithstanding). With the "not secure" rollout, non-HTTPS websites will seemingly appear less safety to visitors despite the fact that zippo has actually changed with the site itself.
There is no downside to moving a site to HTTPS by installing an SSL document on your spider web property. Below, I'll respond common questions about the process and bear witness you how to practice it — pace-by-step —for free.
Why is my website being marked as "not secure"
This is pretty simple. If you're viewing your website in Chrome browser, and the site is existence marked every bit "non secure", information technology is because Google is informing your visitors that your site is beingness distributed via HTTP (Hypertext Transfer Protocol).
Basically, this is the basis for all data transfer on the web; nevertheless, it lacks the encrypted security benefits of what'due south called, HTTPS (South = secure).

HTTPS is reserved for sites that have an SSL document (Secure Sockets Layer) installed.
This is a standard level of encryption that ensures all data transferred betwixt the server and browser remains encrypted.
This has been something Google has become increasingly passionate about and has been pushing for all websites to add SSL certificates to their site.
Recently, Google began marking non-HTTPS sites as "Not secure" in an effort to get all websites to install an SSL certificate.
This browser notification alerts visitors that their data may not be totally secure; which may crusade some visitors to leave their sessions early.
This should be plenty of an incentive for publishers to add an SSL to their site, but here's a few more…
What benefits does my site get from being HTTPS?
Now that Google is marker non-HTTPS sites as "not secure", websites with an SSL document installed will get the benefit of being marked as "secure" in Chrome browsers.
Merely, that'due south not all…
Google previously announced that having your site equally an HTTPS site would offer a small rankings boost in search results (information technology would be factored in as a ranking factor).
And Lastly, HTTPS can help provide some protection confronting bad actors in the advertising ecosystem.

Advertisers displaying ads that deliver to an HTTP website cannot show on an HTTPS site. In the early days of HTTPS, this meant that secure publishers saw less advertiser competition.
At present, this creates a small barrier to entry that keeps out some of the nasty pop-up mobile redirect ads that the ecosystem is constantly battling.
And then, to summarize why HTTPS is worth the endeavour…
- Makes your site appear more secure to visitors
- Protects visitor data better
- Offers small SEO benefit
- May offering some protection from "bad ads"
What issues might I experience when moving to HTTPS?
I would be willing to bet that most websites would have moved to HTTPS long ago if it wasn't for some concern that they have about the migration.
Typical causes for concern are…
i.) How does redirection take identify?
2.) Volition information technology lower my advert acquirement?
three.) Will it somehow affect my visitors, traffic, or both?
Here'southward the skillful news. The answer for all of those questions is very simple and should not require any efforts that have more than than thirty minutes of your fourth dimension; unless you have a really complicated situation (I'll become into the steps further below).
Lets kickoff address the concerns and so I'll walk through the steps necessary for HTTPS site migration.

Is redirecting a site to HTTPS hard?
No. Not at all.
In virtually cases, it can be done by changing a setting in your CMS or host to "force SSL on all pages" so setting your page canonical links all to the https:// version of the page (more details beneath).
There is some odd myth out at that place that y'all need spreadsheets and a massive folio-to-page redirection project to occur.
I retrieve this comes from websites disruptive a simple HTTPS migration with some kind of full website migration.
Redirection for HTTPS can happen at the server level or canonical level on the page and should take all of most 3 minutes to configure. Later on that, you're washed. Your site is redirected to HTTPS.

Will HTTPS lower my revenue?
In the early on days of HTTPS the answer to this question was… "maybe".
Now, the answer is "no".
As we mentioned above, advertisers driving visitors to an HTTP site cannot brandish ads on an HTTPS site. This limited competition among a few quality advertisers a long time ago, just now that has largely changed.
If anything, revenue could exist positively impacted by moving to HTTPS now.
Will HTTPS Impact My Visitors or traffic?
No.
Your visitors will see the secure site lock in Chrome browsers and your traffic should remain unaffected.
The simply changes you might see should be considered positive.
How exercise I successfully movement my site to HTTPS?
Read a get-go-mitt business relationship hither.
Every now and again, some sites volition accept a chip more of a complex motion to HTTPS than others. However, this is rare.
Here, I'll walk you through the steps for a standard SSL implementation then that your site can appear equally secure in Chrome browsers.
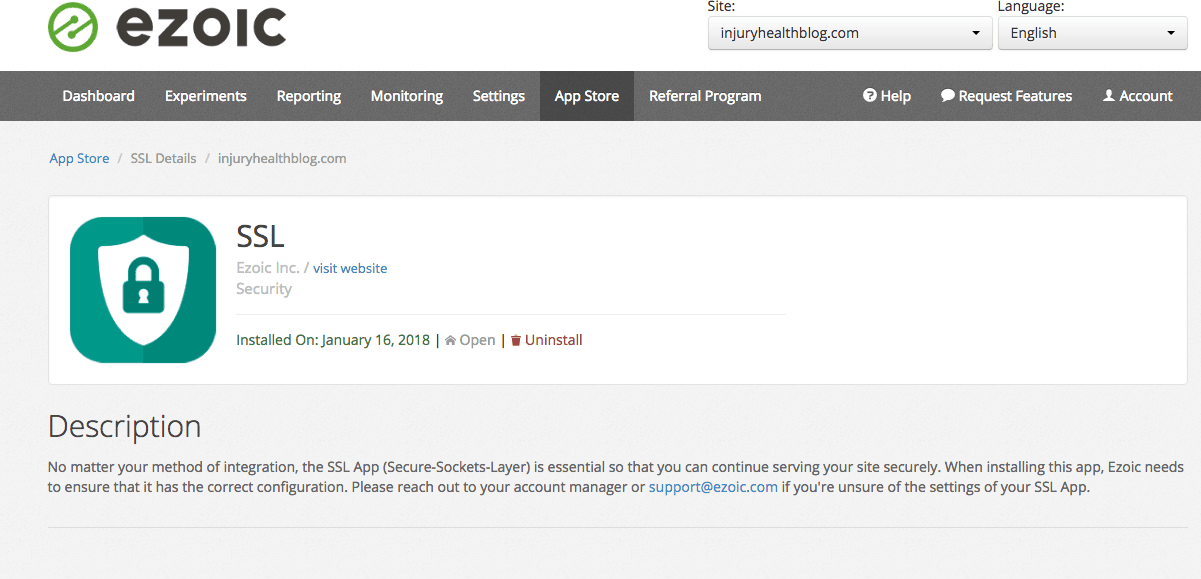
Step 1: Get an SSL Certificate
There are a lot of places you tin get and install an SSL certificate.
Most places accuse a small fee for generating an SSL cert. Many times you tin can have your host or CDN provide your SSL cert. at a low toll.

Ezoic offers users a gratis SSL document using the SSL app. In that location are some other places on the web that offering free SSL certificates also, similar LetsEncrypt.org.
If you go the SSL certificate through your host or Ezoic, installation is simple and directions should exist provided inside those corresponding environments.
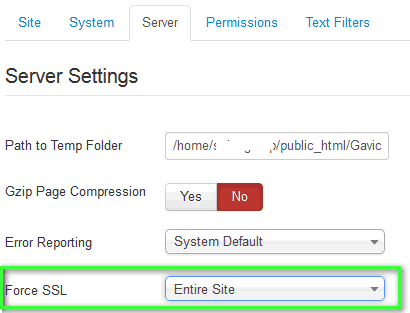
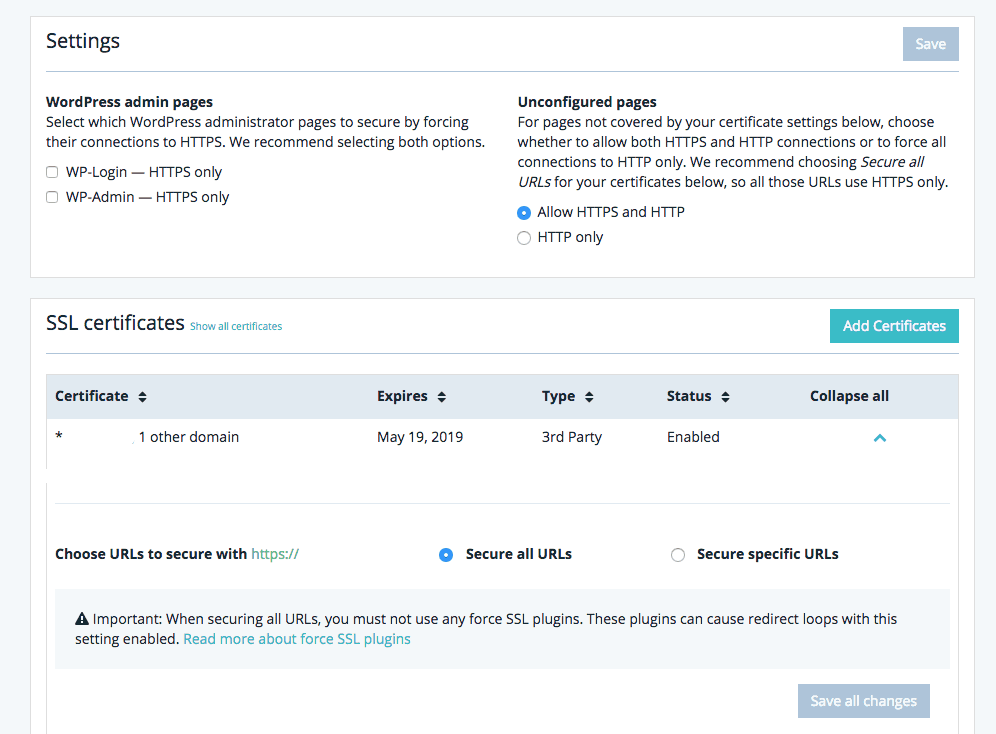
Step 2: Force all pages to SSL
At present that you lot have your SSL certificate, you lot tin can implement it across all your pages (Notation: Each subdomain may demand its own SSL if y'all own multiple subdomains).
This implementation may come under the language of "force SSL on all pages" or "secure all pages with HTTPS". It varies from platform to platform.
Information technology should be as unproblematic every bit checking a box.

The example above is how information technology is configured at WP Engine. If you do this through a host or CDN, this will likely exist one of but two steps y'all need to take.
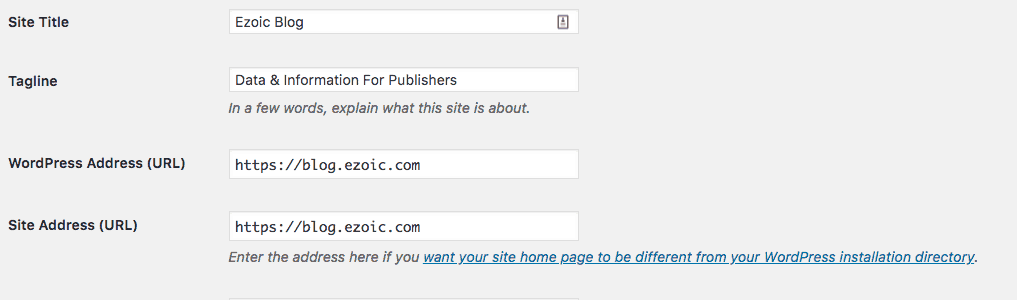
Footstep iii: Gear up your canonicals to https://
Once you have set all your pages to be secure via HTTPS, you can configure your site to always deliver the SSL version of your site to visitors regardless of what URL they enter in the browser box or they take been referred to.
This is a very elementary process.
Y'all can practise this via your robots.txt file or htaccess file.

For WordPress users, all that is typically needed is going into Settings and then changing the WordPress Accost (URL) and Site Address (URL) to the HTTPS URL instead of the HTTP one.
Step 4: Y'all're basically done
Now, you've completed moving your site over to HTTPS.
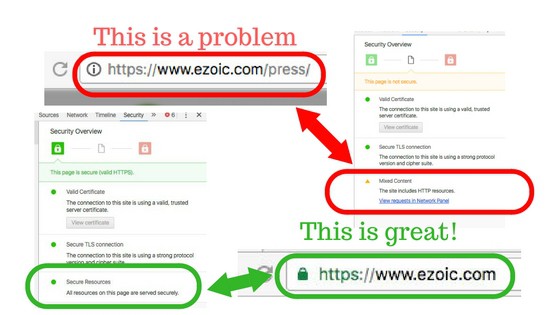
It's possible you lot may still have some scripts on your pages that are not secure. These are typically images you lot're displaying that are hosted in an outside database or CDN.
This is what causes the "mixed content" alert in Chrome browsers. If yous don't see this warning, all is well and you lot have nothing to worry about.

Mixed content can commonly be fixed by modifying the settings of the aforementioned image host.
But, if you are really having trouble with this, I wrote a blog on a few hacks on how to solve this problem here.
Final questions about moving to HTTPS
This should be more than enough data to help you take the necessary step of moving to an HTTPs surround.
I understand that lots of publishers don't experience similar its necessary for their site. However, Google hasn't given you much choice.
If y'all want to announced secure to your visitors, it is important to take the plunge.
If y'all take issues or questions about this process, leave them in the comments and I will offer my advice.
Source: https://www.ezoic.com/stop-your-site-from-showing-not-secure-in-chrome-browsers/
Posted by: leeaness1969.blogspot.com


0 Response to "How To Remove Not Secure In Chrome 2018"
Post a Comment